
Whether you’re building NFTs, games, or other dApps, getting on-chain event data to your team and community in real-time can be difficult and consume valuable development resources. Imagine being able to set up Web3 event streams that deliver updates and data to your team and community as they happen, without having to manually check smart contracts, marketplaces, and other services. That’s what Dispatch webhooks delivers!
Why webhooks?
A brief introduction to webhooks
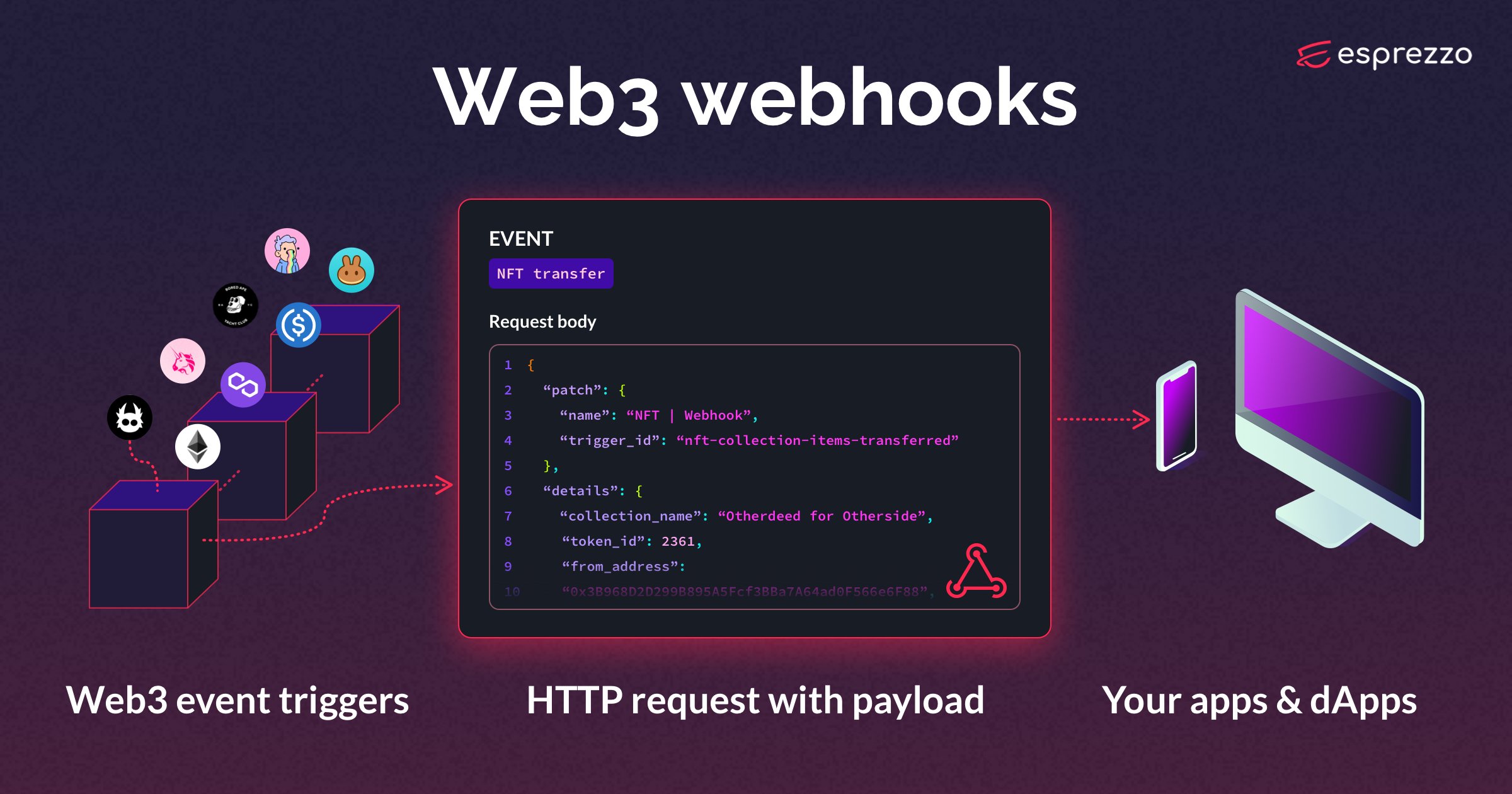
Webhooks provide a way for one system, app, or service to automatically send a notification to other systems, apps or services any time a specific event occurs. When a specific event happens in system A, A automatically sends a web (HTTP) request to a URL in system B with data about the event.
A webhook is an HTTP request triggered by an event in one system, service, or app (think of it as the origin or sender), and sent to a URL in another system, service, or app (the destination or recipient), often with data (the payload). When an event matching your trigger conditions (logic) occurs, the origin system automatically sends a message to the destination system with data about the event that occurred.
React to Web3 events with webhooks
Instead of constantly, manually checking whether wallet balances have changed, NFTs have been transferred, or other on-chain events have happened, Dispatch can automatically send notifications with event data to your webhook URLs – you can then use this data to update your app interfaces or trigger some other workflow.

A sample Web3 webhook use case
Let’s say you have a website for your NFT project. You want fans and followers of your NFT project to be able to see, in real-time, when NFTs from the collection are being transferred. You have a section of your website where you display the most recent NFT transfers, similar to a Twitter feed.
To automatically update your website with the latest NFT transfers, you can simply create a Patch (automation) in Dispatch, selecting “Smart contract events emitted” as your Trigger and “Webhook” as the Action.
Add your smart contract, select the Transfer event, and the webhook you want to send data to. Now thanks to your Web3 webhook, whenever an NFT is transferred, Dispatch sends the transfer event data to your website backend (destination). Once the event is processed (and you format the event data the way you want it displayed), your site is updated with the most recent transfers.
What can you do with Dispatch webhooks?
Today, Dispatch beta users can create webhooks manually with our intuitive interface (web UI), using Web3 events as Triggers.
We currently support event monitoring on 4 networks:
- Ethereum
- Polygon
- BSC
- Avalanche
Triggers (aka topics) include:
- Balance changes
- Balance threshold crossings (going above or below a certain threshold)
- On-chain gameplay events (betting activity, inventory and client updates, etc.)
- NFT mints, transfers, forges and redemptions
- ERC-4337 account activity
- DEX activity
- Any other smart contract events
Check out Dispatch docs for more details on all the Triggers.
Notes
- We don't currently support webhook request authentication via headers, but it's on our roadmap.
- For security reasons, you should always verify that webhook requests originate from the api.dispatch.esprezzo.io domain; any other origin is not a legitimate Dispatch webhook request.
Getting started with Dispatch webhooks
To start getting real-time updates on NFT collection transfers, balance changes and more, you will need a free Dispatch account. The Dispatch beta is currently invite only. Don’t have an account yet? Join the waitlist!
Requirements
- A Dispatch account
- A webhook URL (where Dispatch will send event data). Your webhook URL can be
- A public endpoint that your application can listen to for incoming web requests
- A URL from a webhook testing site such as webhook.site
- A URL from a secure tunneling service such as ngrok
In the steps below we’ll walk through creating a Patch (automation) that sends an HTTP request with a JSON payload to a URL at webhook.site whenever a Bored Ape Yacht Club NFT is transferred.
1: Pick a Trigger
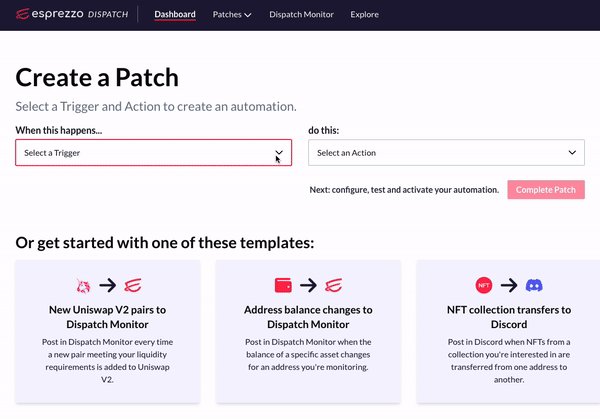
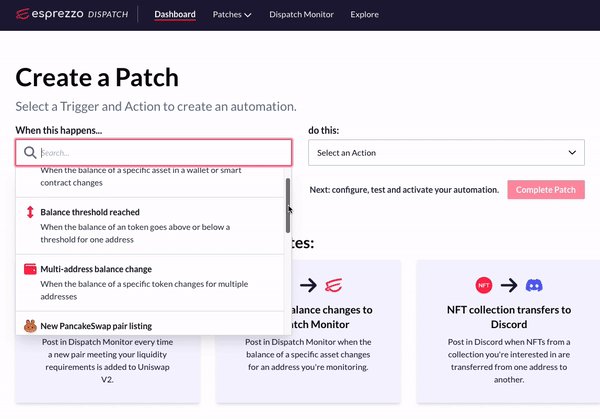
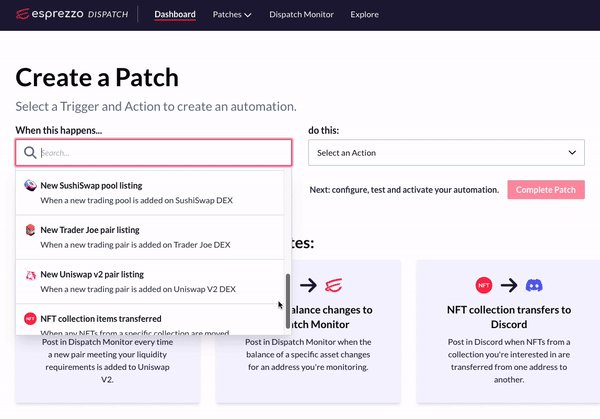
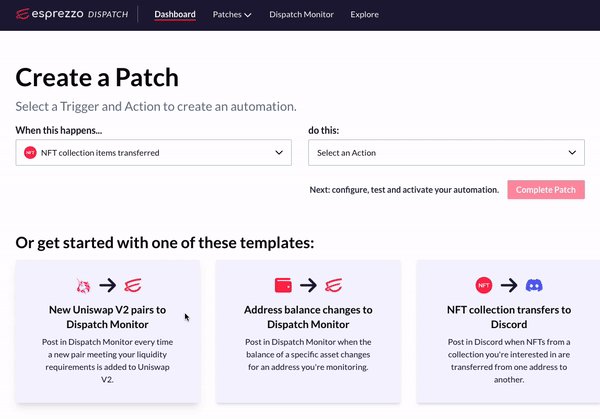
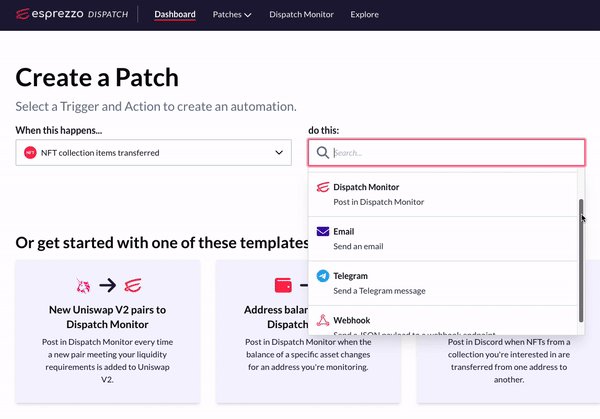
Log in to Dispatch. From the Dashboard, select a Trigger from the dropdown.
The Trigger is the event you want to receive alerts for:

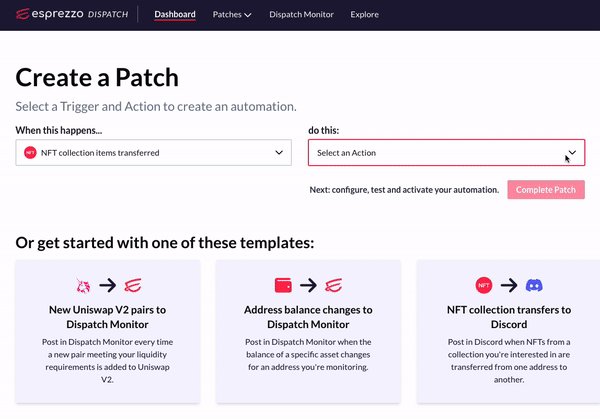
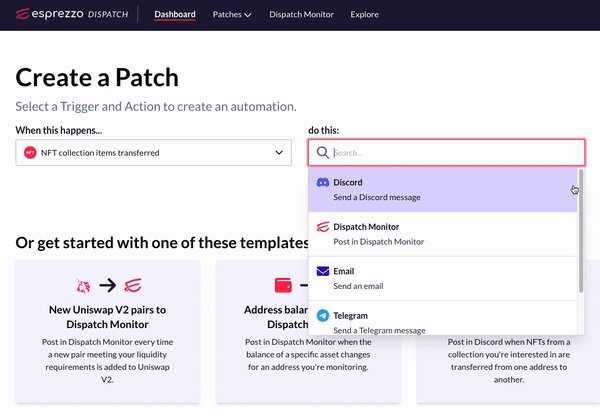
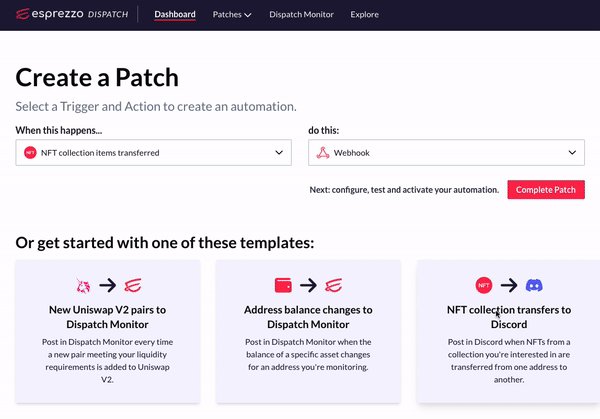
2: Select Webhook as the Action

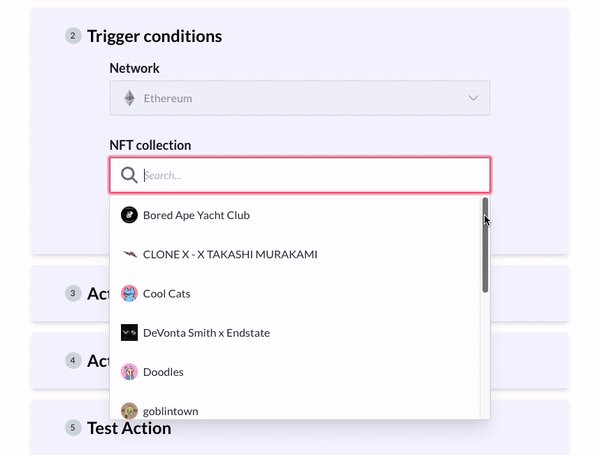
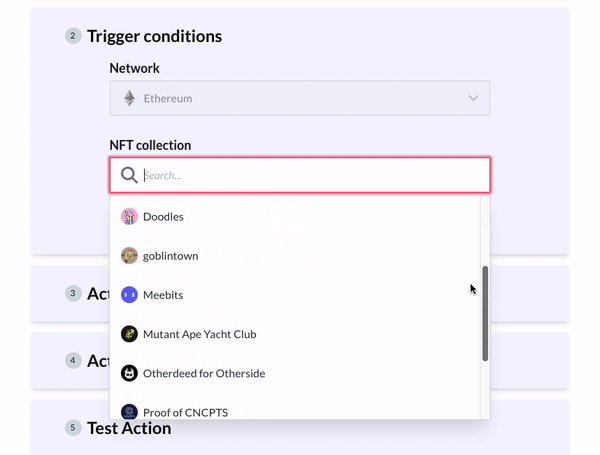
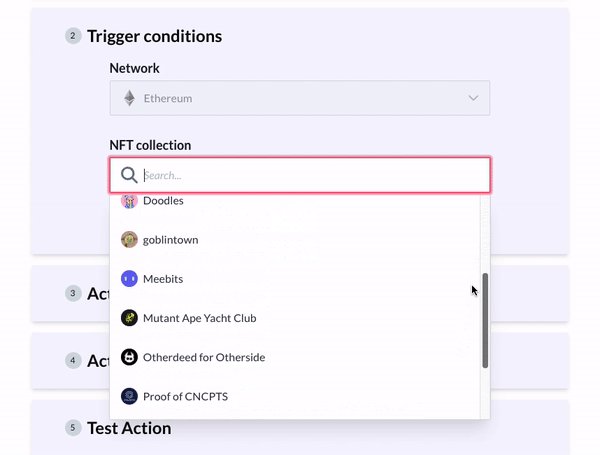
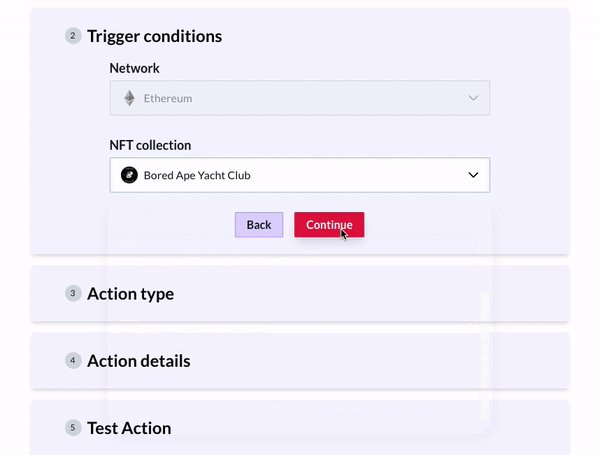
3: Configure the Trigger

For new DEX pairs and pools, you’ll choose the DEX you’re interested in, and you can enter a minimum liquidity amount as an optional filter.
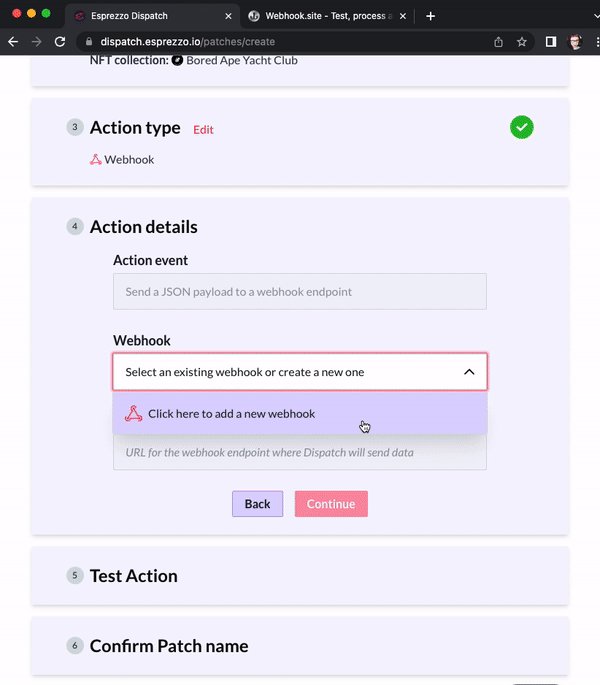
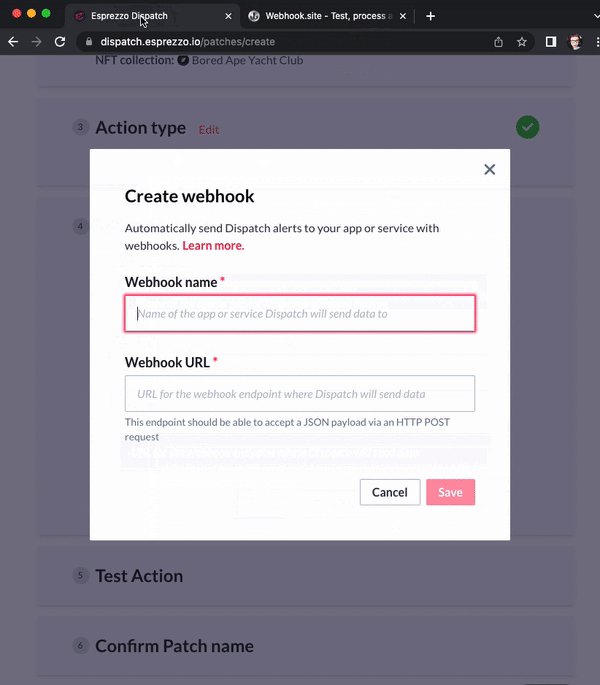
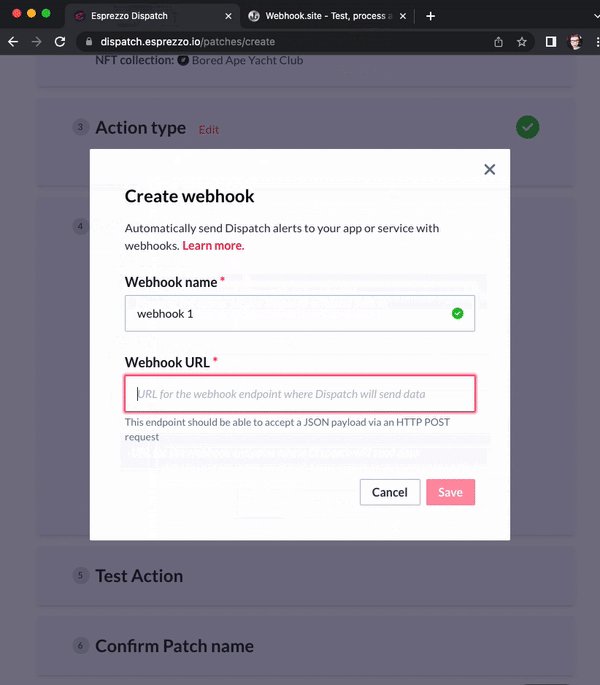
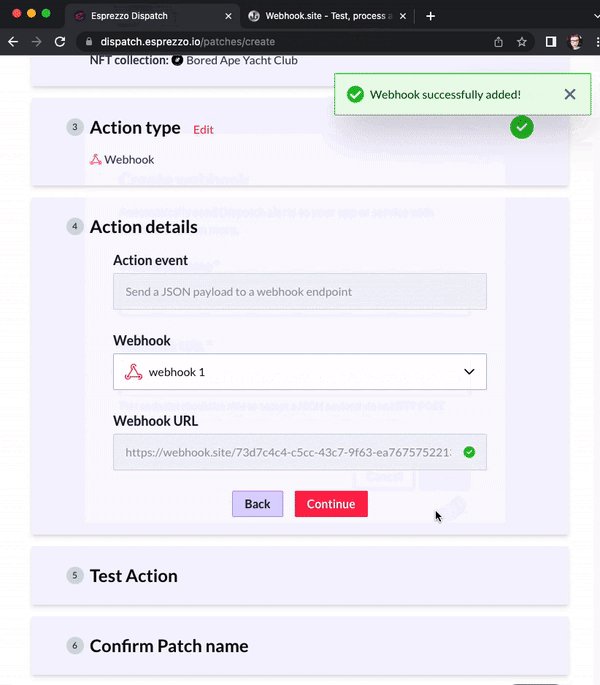
4: Configure the Webhook
You’ll need the URL where you want Dispatch to send event data in this step.
In the “Webhook URL” input, paste the webhook endpoint URL (the callback URL your app will use to accept the incoming webhook). In this example we’re using a URL we created with Webhook.site, a great and easy-to-use tool for testing and debugging webhook notifications.

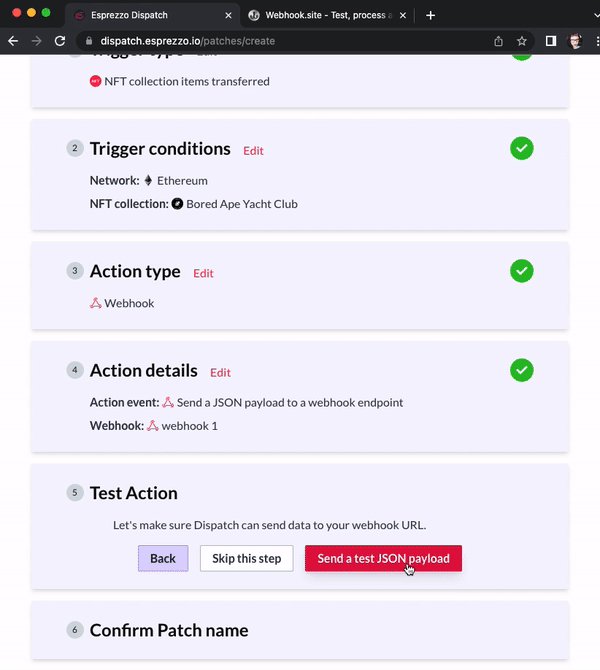
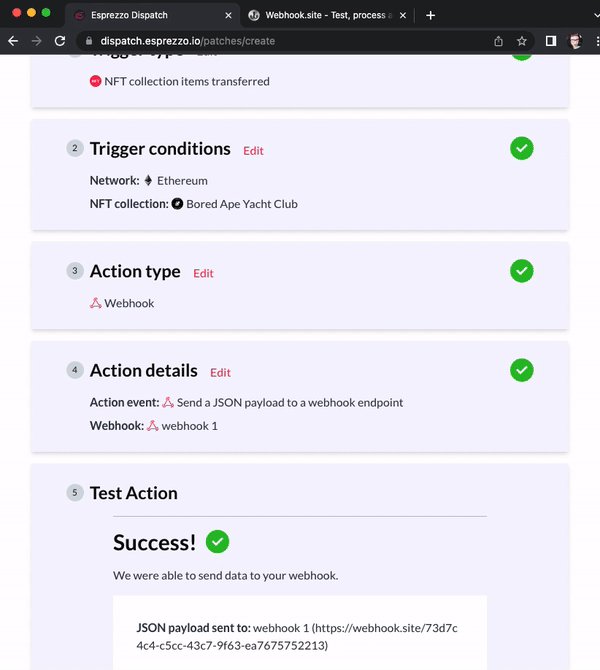
5: Test the webhook
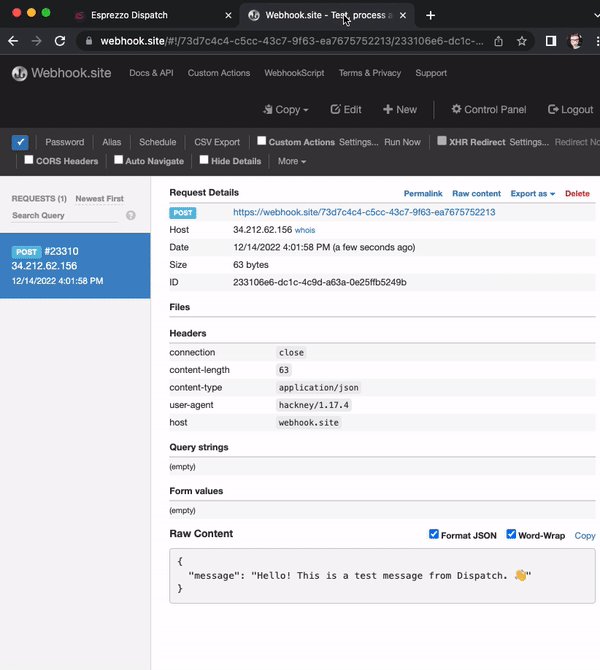
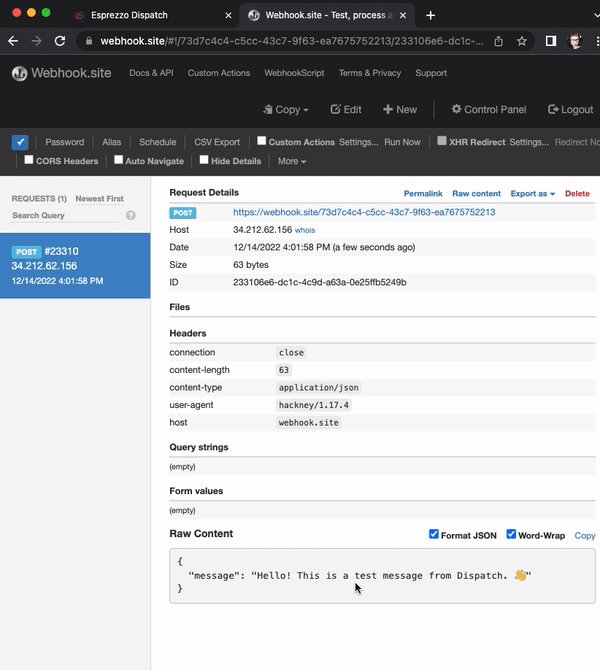
To make sure Dispatch can send to your URL, click the “Send a test JSON payload” button in step 5.

6: Name your Patch, turn it on & wait for alerts!
Tip
Check out our Webhook Reference to see sample JSON payloads for each Trigger type.
What’s next
- Want us to add a NFT collection? Submit a request
- General Trigger (event) requests go here



